ここではHTMLやCSSといったプログラミング言語の知識が全くないという方でも理解できるように、作成モードとHTMLモードを見比べながら、エディターの機能を取り上げていきます。
もくじ
作成モードの選択
Bloggerブログでは「作成」モードと「HTML」モードを切り替える事ができます。
通常は「作成」モードでブログを編集し「HTML」モードに切り替えて細かく調整する、という使い方が一般的かと思います。
注意点
ここに表示されている「HTML」とブログトップページの「テーマ」→「HTMLの編集」をクリックした際に表示されるHTMLとでは、HTMLの意味が違います。
ブログ全体の構成やデザインを変更する場合は「HTMLの編集」をクリックして行い、記事ページの編集を行う場合はこちらの「HTML」から行います。
初めのうちは混乱するかもしれませんがご注意を。
戻る・進むボタン
ボタンの機能
左矢印をクリックすると1つ前のアクションに戻り、右矢印をクリックすると左矢印で戻したアクションを戻します。
注意点
Bloggerブログの戻る・進むボタンは「変更を加えたことを無しにする」ということができません。
このボタンには以下のような特徴があります。
- 文章を打って
- 戻るボタンを押し
- 戻った地点で文章を修正すると
- 修正を加える前の状態に戻せなくなる
フォントの種類を変える
ボタンの機能
記事ページで使用するフォント(font-family)を7つの中から選択できます。
記事中の特定の文字のフォントを変更する場合はこのボタンを利用するとHTMLの書き換えが簡単に行えます。
利用方法
- 変更したい文字列を範囲選択し、
- 赤枠で囲ったFの形のアイコンをクリックして、
- フォントを選びます。
既定のフォントを変更するには「HTMLの編集」から行います。
文字の大きさを変える
ボタンの機能
文字のサイズ(font-size)を5つの中から選択できます。
表示とHTMLの対応
最小 → font-size: xx-small
小 → font-size: x-small
標準 → (font-sizeプロパティを削除し既定のサイズに戻す)
大 → font-size: large
最大 → font-size: x-large
変更方法
- 変更したい文字を範囲選択し、
- 赤枠で囲ったアイコンをクリックして、
- 最小から最大の5つの中から選択します。
表示と挿入されるHTMLタグ
(最小)
文字の大きさを変える
<span style="font-size: xx-small;">文字の大きさを変える</span>
(小)
文字の大きさを変える
<span style="font-size: x-small;">文字の大きさを変える</span>
(標準)
文字の大きさを変える
(デフォルトのフォントサイズで標準を選択した場合、HTMLは変化しません)
(大)
文字の大きさを変える
<span style="font-size: large;">文字の大きさを変える</span>
(最大)
文字の大きさを変える
<span style="font-size: x-large;">文字の大きさを変える</span>
好みの大きさに変えるには
ボタンをクリックすると範囲選択したタグ内に「font-size」プロパティーが挿入されるので、この機能を利用すると任意のサイズに変更するのが簡単です。
変更方法
- 作成モードで文字サイズを変更したい文字を範囲選択し、
- 最小~最大の中から標準以外のものを選びます。
- 大きさが変化しますが、それは無視し、
- HTMLモードに切り替えて、自動で挿入された<span style="font-size: large;"></span>といった記述のあるタグを探します。
- font-size:以降の赤文字の部分を削除して
- そこに半角で数字を入力し単位を指定します。
例
<span style="font-size: 10px;">文字の大きさを変える</span>
<span style="font-size: 20px;">文字の大きさを変える
</span>
<span style="font-size: 2em;">文字の大きさを変える</span>
見出しを設定する
ボタンの機能
hタグを挿入することができます。
見出しの種類と挿入されるHTMLタグ
見出し → <h2>見出し</h2>
小見出し → <h3>小見出し</h3>
準見出し → <h4>準見出し</h4>
設定方法
- 見出しに設定したい文字列を範囲選択し、
- エディターの「標準」と書かれたところをクリックして、
- ドロップダウンメニューの中から任意ものを選択します。

見出しの設定と文字サイズを変更することの違い
見出しを設定しても見た目としては文字の大きさと太さが変わるだけなので、文字サイズを変更するのと違いがないように感じるかもしれません。
しかしHTML上ではこの2つの意味は異なります。
見出しはコンピューター(ブラウザ・検索エンジン)に対して、その文が重要な文(見出し)であるということを伝えるために設定します。
それに対して文字の大きさは、文章を読んでいる人に対して、可読性を高めたり、強調するために変更します。
つまり見出しと文字サイズでは、アピールする対象が異なるということです。
さらに見出し(<h〇></h〇>)には、文字の大きさを変えるという機能は本来持ち合わせていません。
ではなぜ見出しを設定すると文字の大きさが変化してしまうのか?ということですが、それは「テーマ」→「HTMLの編集」で表示されるHTMLの中で、見出しに設定された文字の大きさを変えるように設定されているからです。
たとえば「<h2></h2>」で囲まれた文は、その文字サイズを標準の文字サイズの1.5倍にする」ということを表すために、
.post-body h2{font-family:150%;}
見出しを設定し、なおかつその文字サイズも変更するには
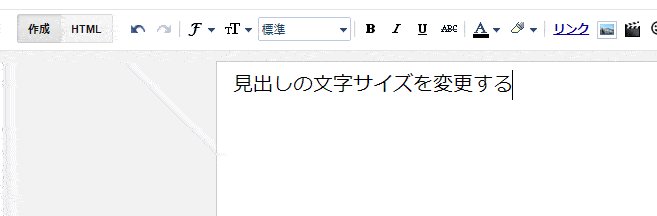
見出しボタンと文字サイズボタンを併用すると、見出しの文字サイズを変更することができます。
たとえばある文に見出し(h2)を設定し、なおかつその文字のサイズを15pxに変更したいという場合は以下のように行います。
- 見出しにする文字列を範囲選択した上で、
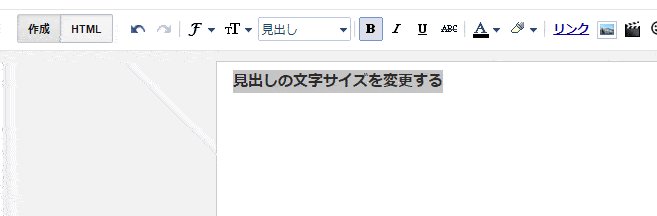
- 「見出し」(h2タグ)を選択し、
- さらに範囲選択された状態で
- 文字サイズを変更するボタンをクリックし、
- 標準以外から適当な大きさを選びます。
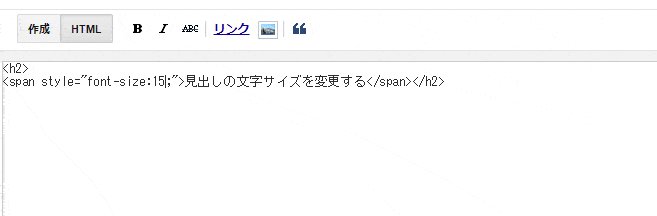
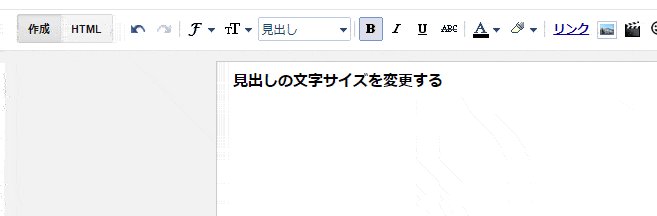
- 続けてHTMLモードに切り替えて、
- font-size: と書かれている後の部分を
- 15px と書き換えます。
しかしこれでは見出しを設定したときに毎回手動でサイズを変更しなければならないのでとても手間がかかります。
任意のサイズに自動で変化させるには「テーマ」→「HTMLの編集」から設定を変える必要があり、その場所は使用しているテンプレートによって異なるためここでは取り上げないことにします。
文字を装飾する
ボタンの機能と挿入されるHTMLタグ(左から)
太くする
<b>太くする</b>
斜めにする
<i>斜めにする</i>
アンダーラインを引く
<u>アンダーラインを引く</u>
<strike>取り消し線を設定する</strike>
文字に色を付ける
<span style="color: red;">文字に色を付ける</span>
※「color:」の後に選択した色のコードが挿入されます。
文字背景に色を付ける
<span style="background-color: yellow;">文字背景に色を付ける</span>
※「background-color:」の後に選択した色のコードが挿入されます。
注意点
文字色を変えるアイコンを押した際に背景色が変わってしまうという不具合がたまに起きるのでイライラしないようにして下さい。
リンクを貼る
ボタンの機能
文章や画像をクリックした際にリンク先に飛ぶように設定できます。
使用方法

- 先にリンク先のURLをコピーしておいて、
- 「リンク」ボタンをクリックし、
- 「リンク先のURLを指定してください」欄にコピーしたURLを張り付けます。
- リンク先のURLをそのまま表示させる場合は「OK」をクリック。
- URLではなく、リンク先の説明文などを表示したい場合は「表示するテキスト」欄に任意の文字を入力し、
- 「OK」をクリックします。
画像のアップロードと挿入
ボタンの機能
画像のアップロードと挿入ができます。
画像の使用方法
画像の保存元によって方法に違いがあります。
パソコン内に保存してある画像をブログで使用するには
「アップロード」から画像ファイルを選択します。
アップロードした画像を削除するには
グーグルアルバムアーカイブ内に移動して削除します。
アップロードされた画像はグーグルアルバムアーカイブ内に保存されます。
「Bloggerブログ自体に保存されるわけではない」ということに注意してください。
グーグルアルバムアーカイブに移動する方法1
- 画像ボタンをクリック
- 「このブログから」を選択
- その下に小さく表示されている「Googleアルバムアーカイブ」をクリック
- Googleアルバムアーカイブに移動するので削除したい画像を選択します。
グーグルアルバムアーカイブに移動する方法2
- グーグルアカウントにログインしている状態で、
- 検索欄に
https://get.google.com/albumarchive/と入力すると、 - Googleアルバムアーカイブに移動することができます。
(グーグルアカウントにログインしていない場合はパスワードの入力を求められます)
記号を挿入
機能
上付き文字²や、𝝅などの数学記号を挿入することができます。
moreタグを挿入
ボタンの機能
カーソルがある場所でこのボタンをクリックすると、画面が2つに分かれ、HTML上に<!--more-->タグが挿入されます。
使い方としてはトップページに表示させる各記事の説明文(スニペット)の長さ調整として利用できます。
<!--more-->を使用していない場合の見え方

<!--more-->を挿入した場合の見え方
文字と画像の位置を変更
左寄せ・中央寄せ・右寄せ・均等割り
ボタンの機能
文章や画像の表示位置を、左寄せ、中央寄せ、右寄せ、均等割りの4つの中から変更することができます。
使用方法
- 変更したい箇所を範囲選択し、
- ボタンをクリックします。
表示位置と挿入されるHTMLタグ
左寄せ
(デフォルトで左寄せになるので特に変化なし)
中央揃え
<div style="text-align: center;">中央揃え</div>
右寄せ
<div style="text-align: right;">右寄せ</div>
<div style="text-align: right;">右寄せ</div>
両端ぞろえ(均等割り)
<div style="text-align: justify;">均等割り</div>
左寄せ以外は文字の前後に
<div style="text-align: 〇〇;"></div>が挿入され、
〇〇のところに、表示位置が示されます。
リストを作成
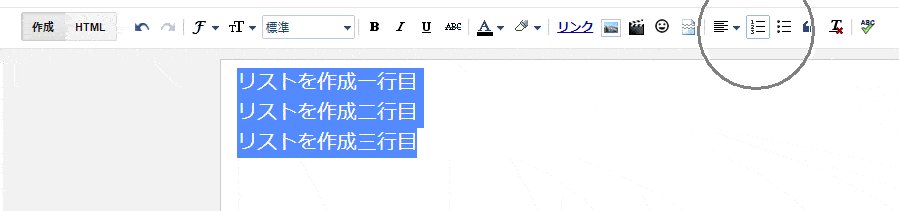
ボタンの機能
左のボタンで番号付きリストol(orderdlist)、
右のボタンで番号なしリストul(unorderdlist)を作ることができます。
使用方法
- まずリスト表示させたい文字列をそれぞれ改行しておきます。
- 続いてリスト化したい範囲をすべて選択し、
- 範囲選択された状態でボタンをクリックすると、
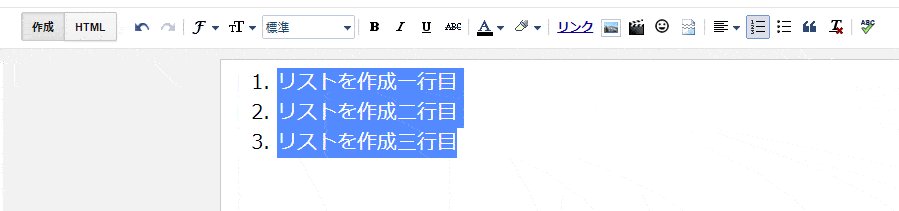
- リストが生成されます。
表示形式と挿入されるHTMLタグ
- 番号付きリスト
<ol>
<li>番号付きリスト</li>
</ol>
- 番号なしリスト(記号付きリスト)
<ul>
<li>記号付きリスト</li>
</ul>
リストの中にリストを作成するには
リストの中にリストを作るには、任意のリストの下でTABキーを押します。
注意点
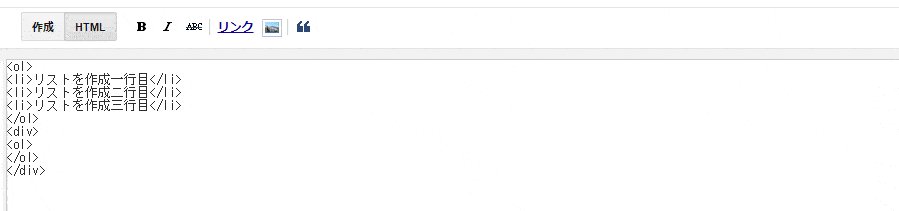
この方法で作成されたリストはHTMLの構造上、リストの子要素とはりません。具体的には以下のような構造となります。
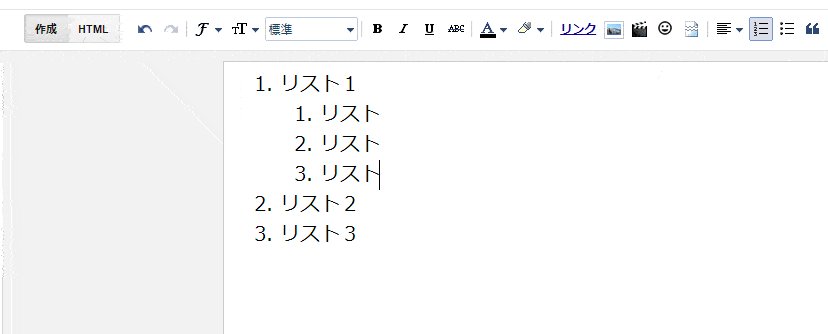
作成モードでの見た目
- リスト1
- リスト
- リスト
- リスト
- リスト2
- リスト3
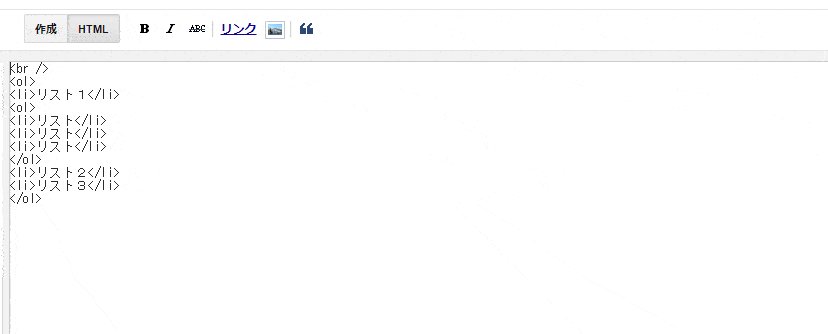
HTMLの記述
<ol>
<li>リスト1</li>
<ol>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ol>
<li>リスト2</li>
<li>リスト3</li>
</ol>
リスト1の子要素としてリストを作成するには</li>の位置を移動させる必要があります。
<ol>
<li>リスト1
<ol>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ol>
</li>
<li>リスト2</li>
<li>リスト3</li>
</ol>
引用符を挿入

使用方法
- 引用符で囲みたい文字列を範囲選択し
- アイコンをクリックします
デザインを変更する場合は「テーマ」→「HTMLを編集」から変更します。
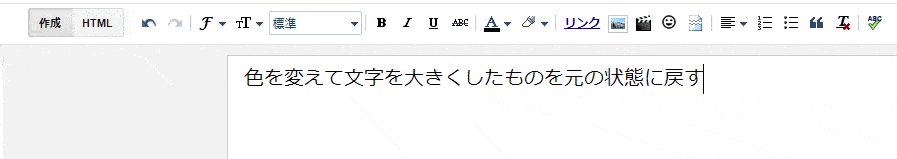
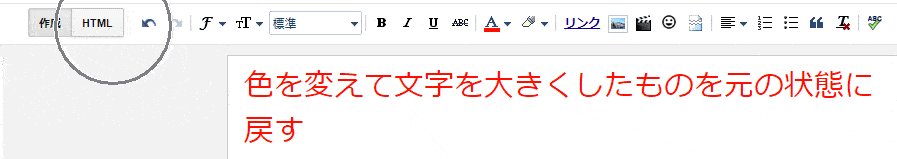
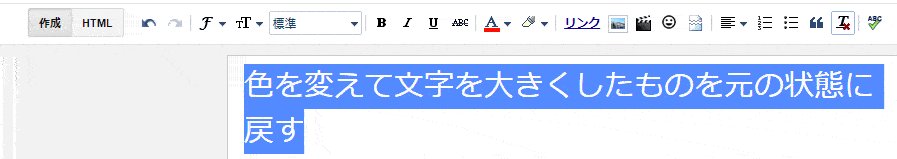
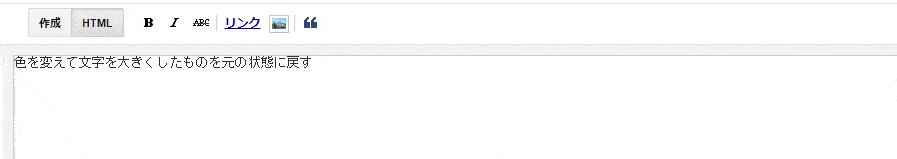
変更点をすべて取り消す(タグを消去)
機能
文字列や画像に付いているタグ<>を消去します。
いろいろな装飾を施してHTMLタグが複雑になっている場合、範囲選択した上でこのボタンを押すと、付属しているタグを取り除いてくれます。
「戻る・進むボタン」のところで書いたように、戻るボタンにはすべてのアクションを遡る機能がないので、一度まっさらな状態に戻した上で再度装飾したい場合にこのボタンは重宝します。
使用例































0 件のコメント:
コメントを投稿