なお検索バーはパソコン向けのものとモバイル向けのもので表示が異なり、はみ出すのはパソコンで表示されるものだけなので、ここではモバイル向けの検索バーに関しては取り上げないこととします。
では変更しやすいものから順に取り上げていきます。
もくじ
非表示にする
「display:none;」を設定して非表示にする方法と、検索バーに関する記述を削除して非表示にする方法の2つを順に取り上げます。
スタイルシート部分にdisplay:none;を設定する
この方法は検索バーに関する記述を残しつつ非表示にすることができるので「いずれ再び検索バーを表示するかもしれない」というときには有効です。
手順1
- トップページの「テーマ」→「HTMLの編集」をクリック
- ctrl+Fで検索欄を出しと入力
Arlina search form
手順2
Arlina search formと書かれているすぐ下の「#search-me」の中の一番最後のところ、「220px」の後ろに;display:none;
結果
保存を押して確認すると、検索バーが消えています。スタイルシートとHTMLの記述を削除する
「検索バーはもう不要」という場合は記述自体を削除して、検索バーをなくしてしまった方がすっきりします。
不要な記述は検索バーに限らず削除してしまった方が(本当に若干ですが)ページの読み込み速度は上がります。
スタイルシート部分とHTML部分の両方の記述を削除していきます。
スタイルシート部分
手順1
- トップページの「テーマ」→「HTMLの編集」をクリック
- ctrl+Fで検索欄を出しと入力
Arlina search form
手順2
/* Arlina search form */から/* Arlina Post Wrapper */の前までを削除。削除後
この段階でプレビューを見てみると、デザインが崩れているのが確認できますが、HTML部分の記述を削除すると元に戻ります。
HTML部分
手順1
検索欄に
<form action='/search' id='search-me' method='get'>
手順2
<form action='/search' id='search-me' method='get'>から</form>までを削除し「テーマを保存」をクリック。
<form action='/search' id='search-me' method='get'>
<table>
<tbody>
<tr>
<td class='search-boxs1'>
<input id='search-boxs1' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' type='text' value='Cari artikel...'/>
</td>
<td class='search-button1'>
<input id='search-button1' type='submit' value=''/>
</td>
</tr>
</tbody>
</table>
</form>
結果
検索バーが消えました。新しい検索バーを設置する
既定のデザインにこだわりがないようでしたら、右サイドバーに新たに検索バーを追加するのが方が手っ取り早いです。
手順1
- トップページの「レイアウト」をクリック
- sidebarの「+ガジェットを追加」もしくは
- sidebartopの「+ガジェットを追加」をクリック
手順2
「ブログ検索」をクリック。手順3
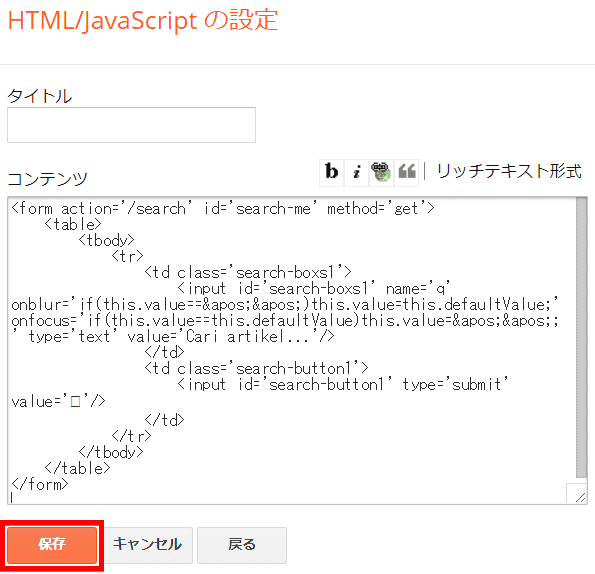
検索バーの上にタイトルを挿入することができるので、任意のタイトルを入力して「保存」をクリック。結果
右サイドバーに検索バーが追加されました。右サイドバーに移す
既定のデザインを流用して検索バーをタイトルバーから右サイドバーに移してみます。
検索バーに関する記述を切り取って、そのコードを「ガジェットを追加」欄に貼り付けて移動させます。
手順1
検索欄に
<form action='/search' id='search-me' method='get'>
手順2
<form action='/search' id='search-me' method='get'>から</form>までを範囲選択し「ctrl+x」で切り取って「テーマを保存」をクリック。
<form action='/search' id='search-me' method='get'>
<table>
<tbody>
<tr>
<td class='search-boxs1'>
<input id='search-boxs1' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' type='text' value='Cari artikel...'/>
</td>
<td class='search-button1'>
<input id='search-button1' type='submit' value=''/>
</td>
</tr>
</tbody>
</table>
</form>
手順3
- トップページの「レイアウト」をクリック
- sidebartopの「+ガジェットを追加」もしくは
- sidebarの「+ガジェットを追加」をクリック
手順4
「HTML/JavaScript」をクリック。手順5
「コンテンツ」部分に先ほどのコードをctrl+vで貼りつけて、保存をクリック。プレビューを見てみると右サイドバーに検索バーが挿入されているのが確認できます。
ただ虫眼鏡のアイコンの位置がズレているので手順6以降でスタイルシート部分を修正していきます。
手順6
- 「テーマ」→「HTMLの編集」をクリック
- ctrl+Fで検索欄を出しと入力
#search-me input#search-button1
手順7
#search-me input#search-button1の中の以下の記述を変更します。
変更前
transparent
height: 60px;
line-height: 60px;
transparent
height: 60px;
line-height: 60px;
→
→
→
変更後
#3d548f
height: 36px;
line-height: 35px;
#3d548f
height: 36px;
line-height: 35px;
アイコンの位置が元に戻りました。
右に寄っているのが気になる場合はさらに以下で修正します。
検索バーを左に寄せるには
先程の5行上にある/* Arlina search form */と書かれているすぐ下の#search-meの中のfloat:right;を削除します。検索し直す場合は「Arlina search form」で検索して下さい。
変更後
左に寄せることができました。
横一杯に延ばすには
#search-meの中のwidth:220px;をwidth:300px;に変更します。

























0 件のコメント:
コメントを投稿